"Hey, what can this ChatGPT Plugin do?" - Experimenting with Directory Insights and a custom ChatGPT Plugin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-14-2023 10:25 AM - edited 06-14-2023 08:37 PM
Hi Folks
A few weeks back when OpenAI enabled the Plugins for me on my subscription I read the introduction and my head started spinning around "how can I use this with JumpCloud?"
Many ideas popped up. Ideas included:
- integrate with Directory Insights / Reports
- Integrate with System Insights
- integrate with the API's v1 and v2 to do simple administrative tasks
I started with the first one.
While commuting, while showering, while eating my lunch in front of the laptop and browsing around this topic: Twitter, blogs, Github.
The basic concept of plugins for ChatGPT is pretty straightforward actually, but I knew my own limitations were obvious:
I can't code in Python or Go, can barely understand it when reading such code. Then, how do I run this stuff locally on my box or somewhere cheap?
First I played around with the Plugin Examples, I used Github Codespaces for that which actually worked quite well, but my 'free' compute time got exhausted pretty quickly (yes, be more diligent about shutting it down when not working on it). Further down the road I figured out how to run it locally within VSCode and expose it via ngrok.
The latter also enhanced debugging capabilities significantly.
While exploring the examples, I got slowly hold of it and started to understand the code better. Started to make first iterations and changes, then adding capabilities and so on...
Yes, I made a ...load of mistakes, took wrong turns, went into rabbit holes, started over etc. but that's the fun part for me. Learning by doing, demystifying by doing.
What I came up here with isn't anything which can be 'just used'. It's not sophisticated, it's not very reliable yet - at least not all the time. It's rather a: MVPOC (minimum viable proof of concept)
It's born out of experimentation and it proofs - at least for me - that there's potential value.
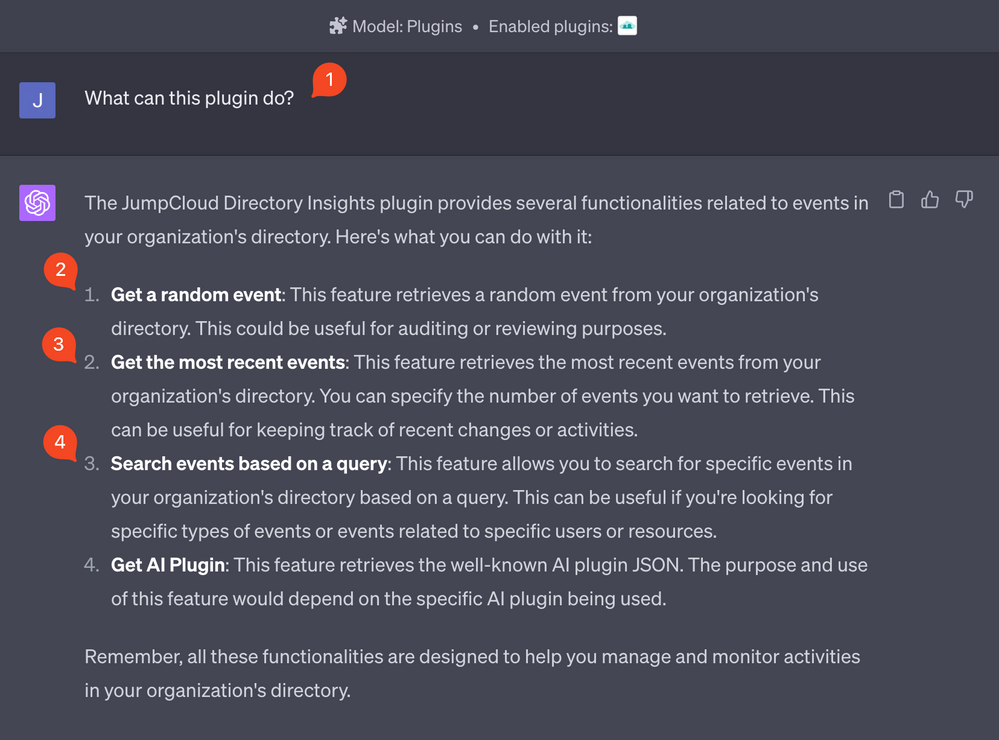
What does it do (1)?
(2) and (3) are not calling the API directly, instead these 2 functions are using a local CSV (downloaded events from the Admin Console).
This was the first working iteration and I hadn't figured how to solve issues about the OpenAPI-spec yet (later more about that).
(4) is the enhancement after I figured out a better approach to handle/serve the OpenAPI-spec.
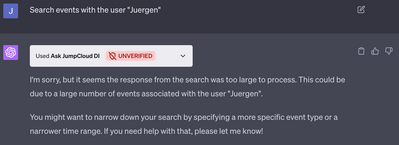
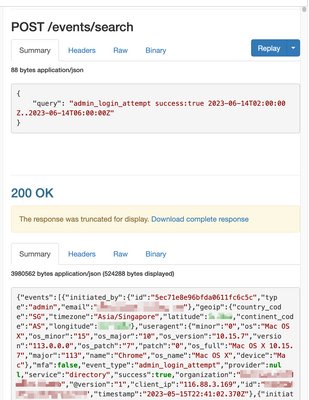
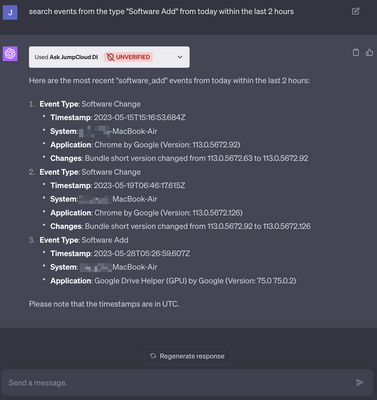
Currently it's limited to max 10 rows in the response as ChatGPT and the plugins consume large payloads (see screenshots):
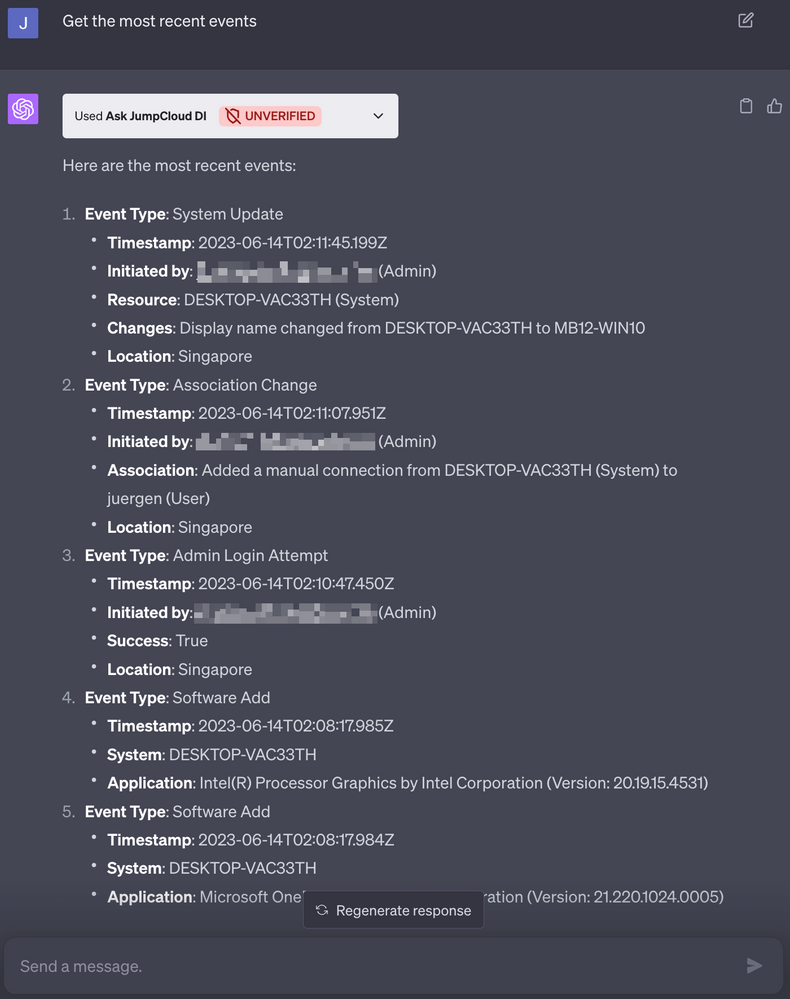
Some examples of the working plugin:
"Get the most recent events" (sourced from a CSV)
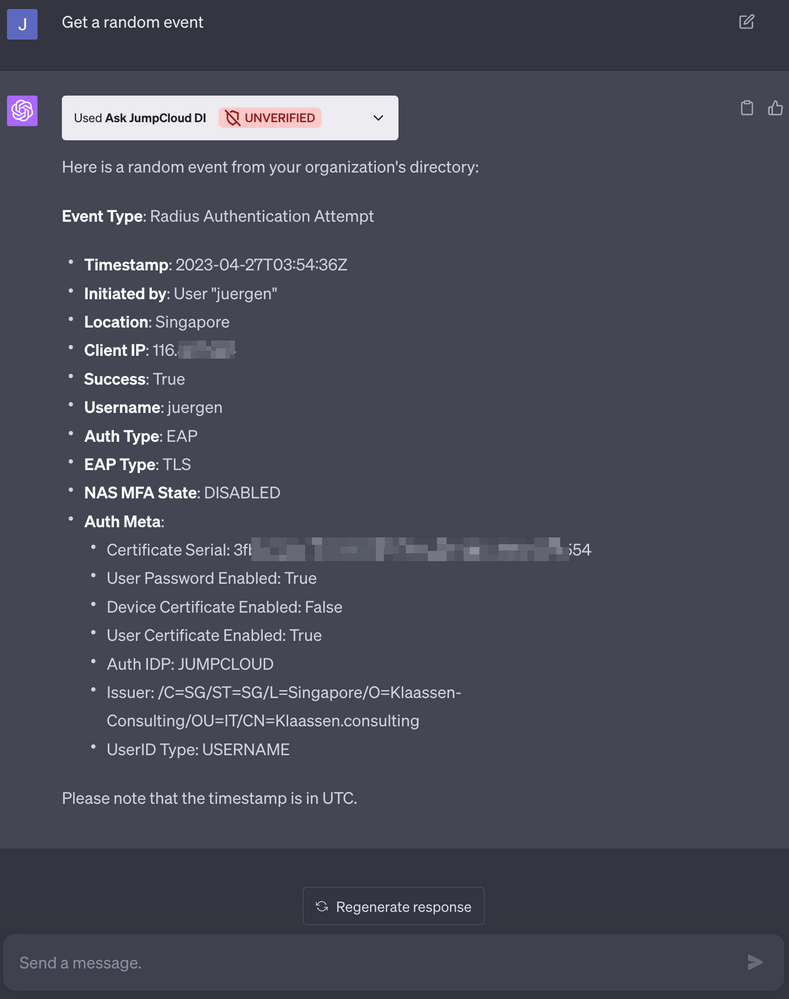
"Get a random event" (sourced from a CSV)
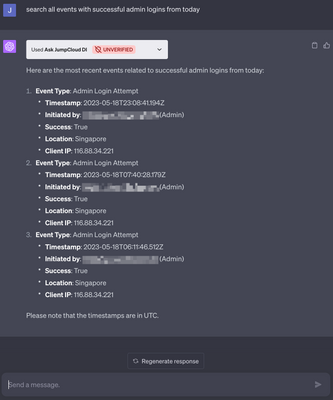
"Search events ... " (direct query against Directory Insights, max. 10 rows)

How is it done (or stitched together)?
To make a ChatGPT plugin you'll need three things:
API Backend: I'm using FastAPI in this case
Manifest File: Contains metadata and instructions for ChatGPT on how to interact with your plugin
OpenAPI Schema: Specifies information on all the endpoints of your API backend including natural language descriptions of the endpoints and requests that ChatGPT can understand
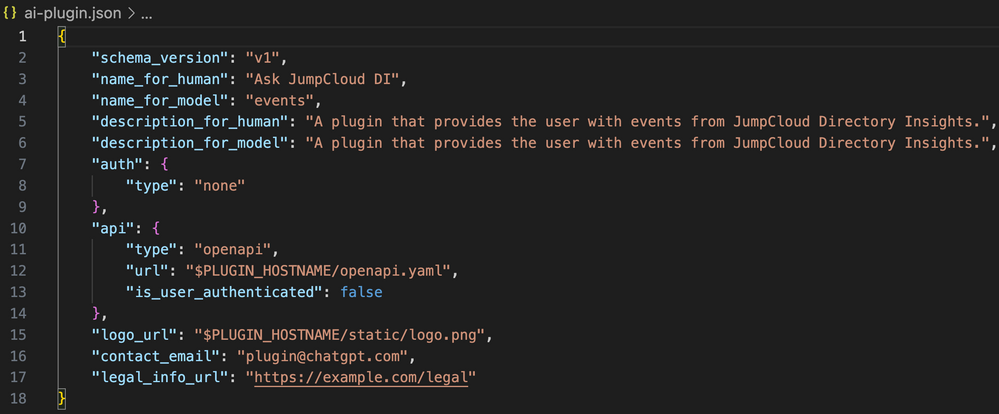
The manifest file, named `ai-plugin.json`, contains essential information about the plugin such as name, description, URL of the API backend, URL of the OpenAPI schema file, authentication information, contact information, etc.
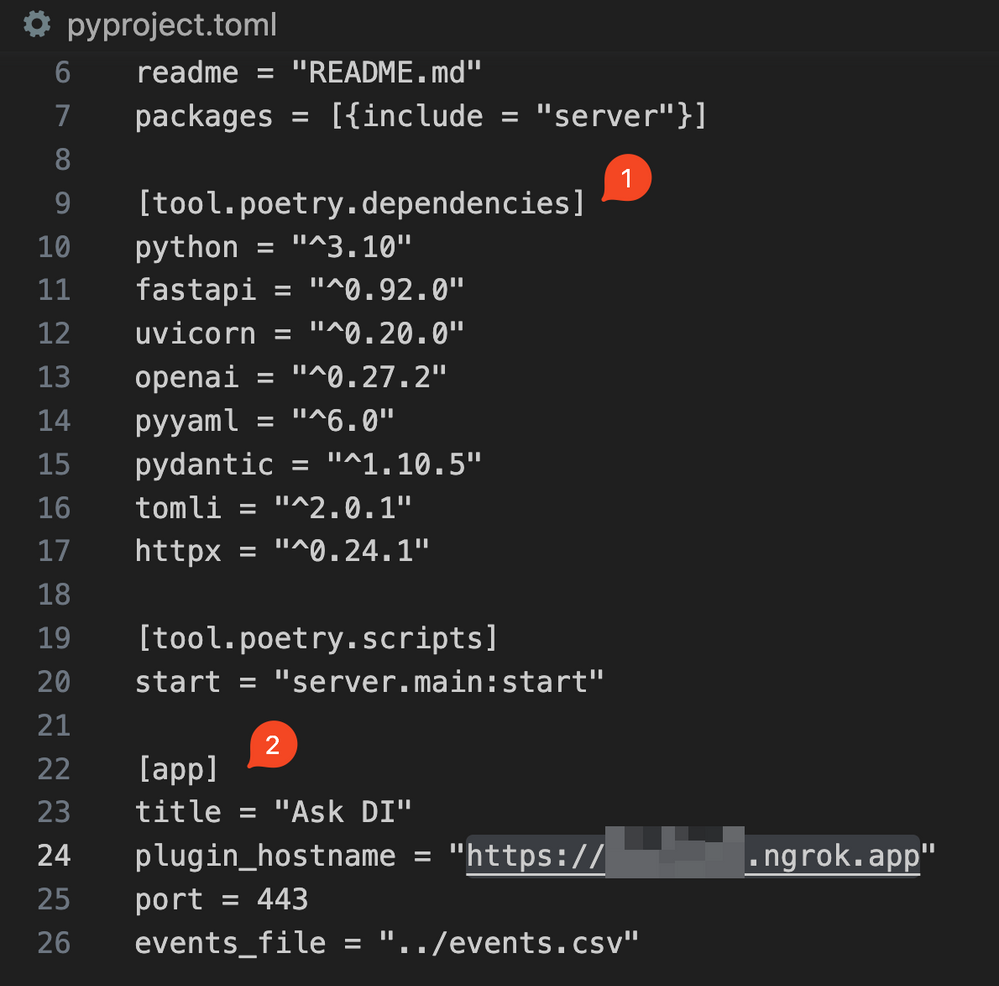
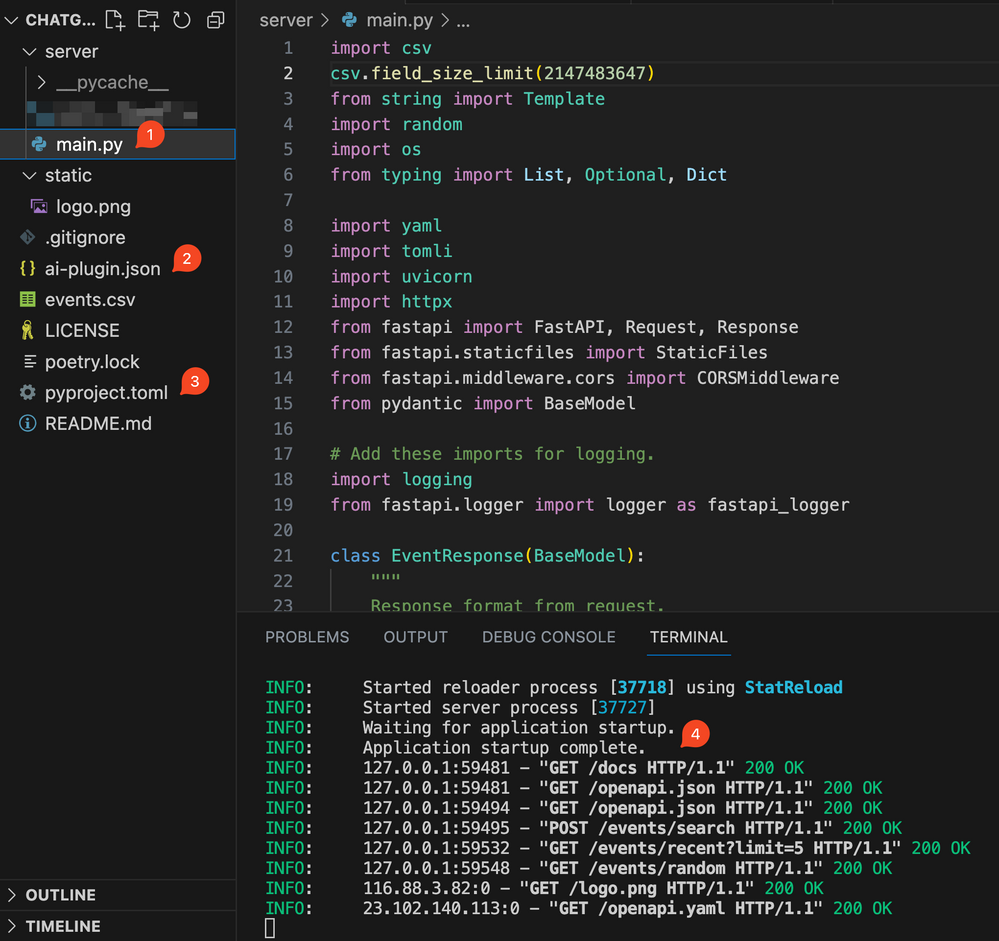
The dev environment is done by using Poetry including dependencies (1) and some basic parameters about the app itself (2)
Once everything is set up, your environment looks like this:
(1) `main.py` is the actual application doing the 'hard work'. Processing requests, routing them, relaying them back, creating the OpenAPI spec 'on the fly) based on the functions (see Swagger UI below).
(2) schema file as described earlier
(3) project file including dependencies etc as described earlier
(4) server app running locally and serving requests; exposed via ngrok
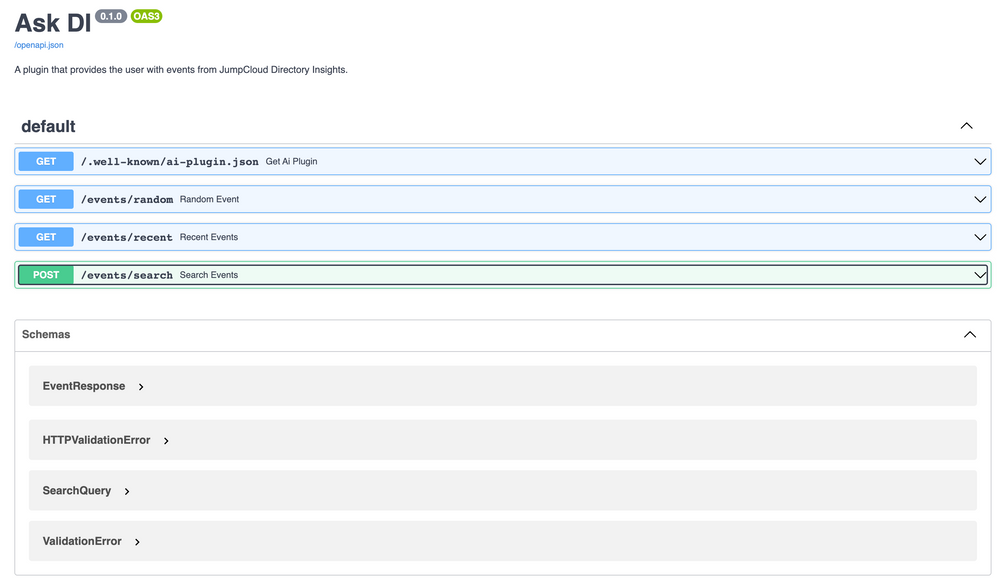
The cool thing about FastAPI is the instant Swagger UI which allows you to test all the basic functions even before adding the plugin to ChatGPT:
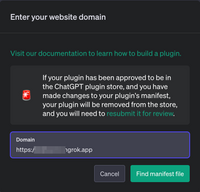
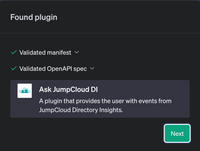
Once it's up and running, you can proceed and the plugin to ChatGPT:


A little wrap up
It's certainly not at a level of 'good shape' until now, but I'm getting a better hold of, especially since I went back to baby steps (but many of them). What I've learned is that it's important to give ChatGPT more precise instructions and descriptions - which can be added into the OpenAPI-spec using docstrings (not implemented yet) and/or(?) into the class using Pydantic models. I also learned that Poetry is good for this kind of project, at least it felt more straightforward to me. FastAPI was a game changer along the way.
... more to come.
Thanks for reading.
What ideas do you have for a JumpCloud-ChatGPT-Plugin?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-20-2024 01:45 AM
Can you explain the process of integrating a custom ChatGPT Plugin with Directory Insights?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-20-2024 05:46 AM
Hey
The way it works is:
The python app has two core functions.
a) interact via direct API calls with the JumpCloud API's
b) expose these interactions via FastAPI to create a new API bundling the functions above
FastAPI also creates an OpenAPI-schema which is required for the ChatGPT Assistant to be able to make calls.
The Plugins are retired and the new Assistants are the way forward, but conceptually it's the same.
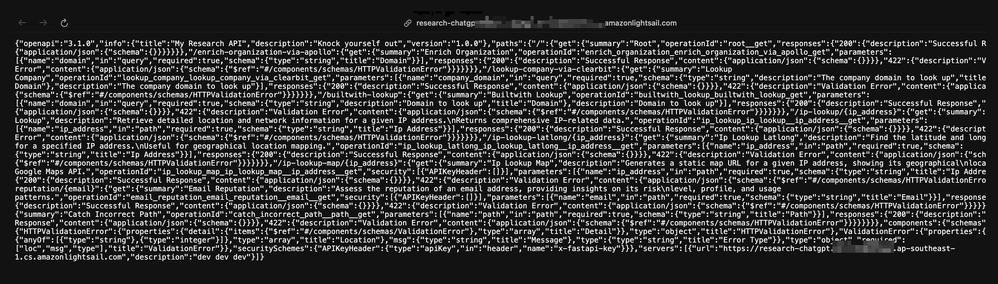
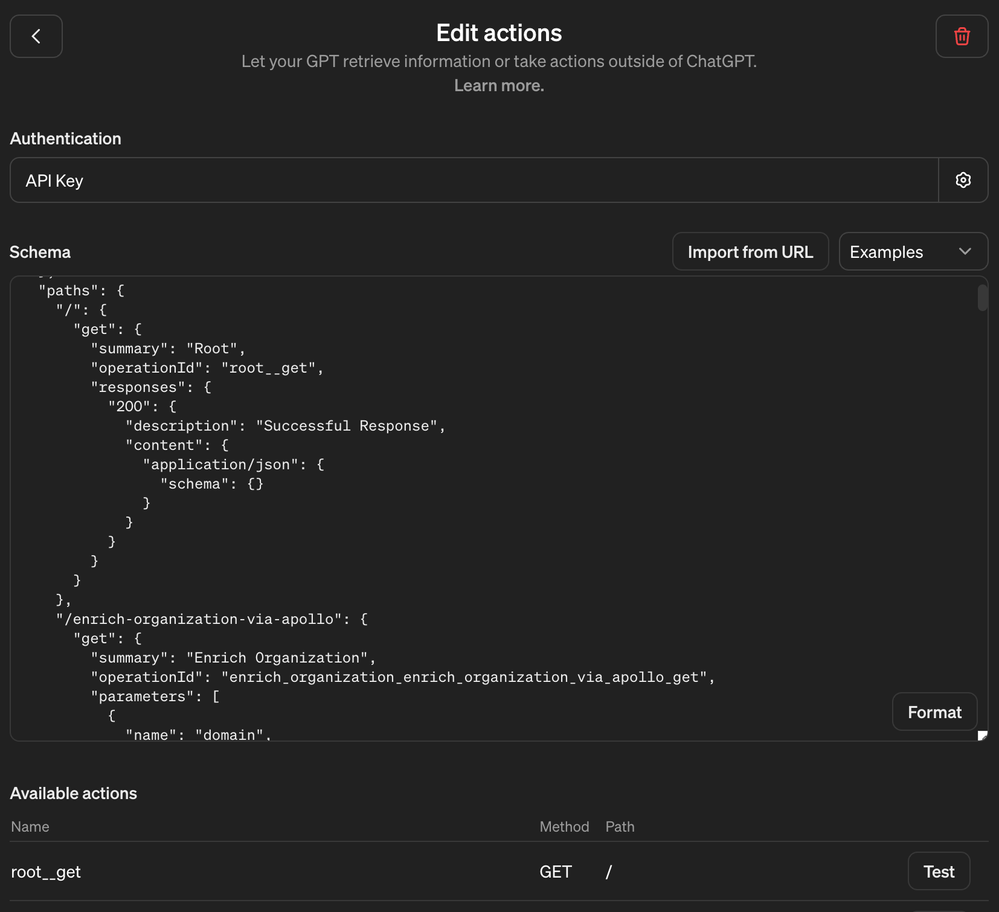
Here's an example of the exposed OpenAPI via FastAPI in my app:
And here how it's integrated within ChatGPT: