Google Form to automate user creation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-29-2022 05:48 AM - edited 08-30-2022 03:32 AM
Hi all,
Thought I share this Google script i made to give our HR the power to create Jumpcloud users when new employees joins our company. In its current form it's very basic but the plan is to build further on it to automate more processes involving a new employee. I have tried the Jira Multiplier function and also an existing Zapier solution to accomplish this but they did not really do what I wanted in the end so I ended up with this.
At current state it will create in Jumpcloud (can easily be modified if you take a look at the code):
First Name, Last Name, Username (firstname.lastname), Company Email, Personal Email (for invitations), make user active, and Department
It will also send a notification to Slack that a new user is created.
How to get it going:
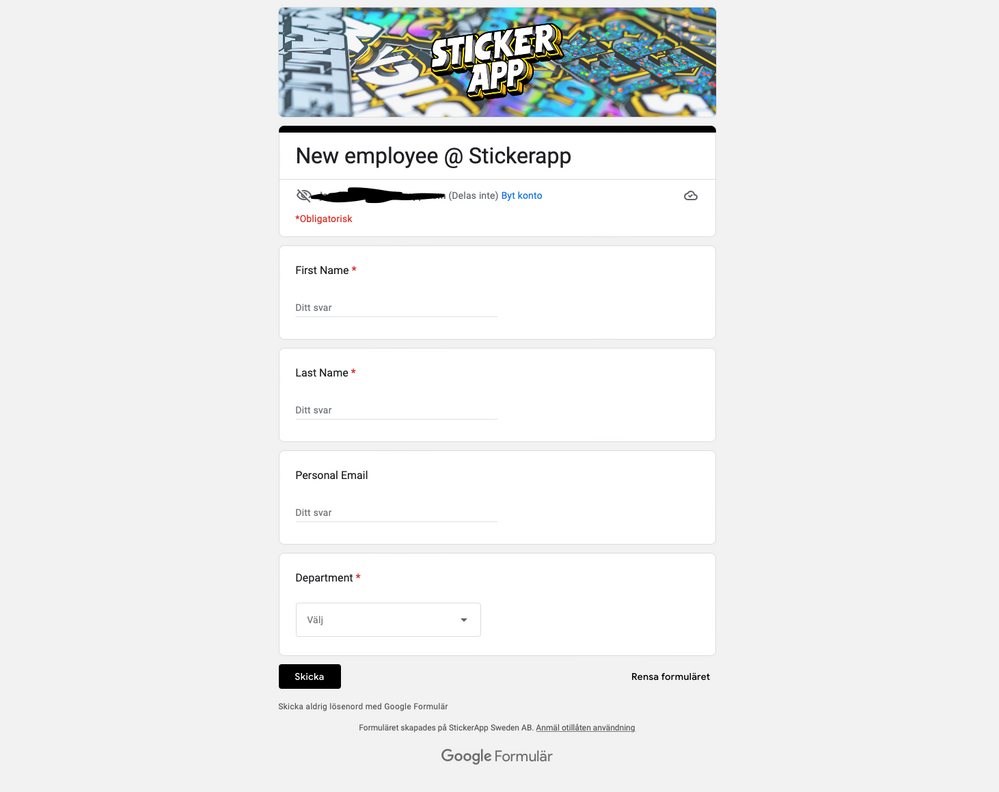
1. Create a Google Form with the following questions in this order:
Firstname
Lastname
Personal Email
Department
Like this:
2. Open script editor on that google form and paste in this code. Don't forget to edit your variables in the top!
/* #####################################################
Enter Your Environment Variables
/ ##################################################### */
// Update your API Key. This is in your Jumpcloud Dashboard profile.
var API_KEY = 'YOUR JUMPCLOUD API'; //Put your Jumpcloud API key here
var EMAIL_DOMAIN = '@example.com'; //Put your email domain here including @
var SLACK_WEBHOOK = 'YOUR SLACK WEBBHOOK URL'; //Put your Slack Webbhook url here
// *************
// API CALLS TO Jumpcloud
// *************
// Add Jumpcloud User
function addJumpcloudUser(apiKey, payload){
var headers = {
"x-api-key": apiKey
};
var options =
{
"method" : "post",
"payload": payload,
"headers": headers,
"content-type": "application/json",
"followRedirects": true,
"muteHttpExceptions":true
};
response = UrlFetchApp.fetch('https://console.jumpcloud.com/api/systemusers', options);
}
// *************
// Form Handler
// *************
// Collects input from form submition
// (must run this via form or an error will occur)
function onFormSubmit(e) {
var form = FormApp.getActiveForm();
var formResponse = e.response;
var itemResponses = formResponse.getItemResponses();
var user = {};
user.firstname = itemResponses[0].getResponse();
user.lastname = itemResponses[1].getResponse();
user.email = itemResponses[2].getResponse();
user.department = itemResponses[3].getResponse();
user.username = user.firstname.toLowerCase() + "." + user.lastname.toLowerCase();
user.username = user.username
.replace(/å/g, 'a')
.replace(/Å/g, 'a')
.replace(/ä/g, 'a')
.replace(/Ä/g, 'a')
.replace(/ö/g, 'o')
.replace(/Ö/g, 'o');
Logger.log("onFormSubmit - username: "+user.username);
Logger.log("onFormSubmit - email: "+user.username + EMAIL_DOMAIN);
Logger.log("onFormSubmit - department: "+user.department);
Logger.log("onFormSubmit - firstname: "+user.firstname);
Logger.log("onFormSubmit - lastname: "+user.lastname);
Logger.log("onFormSubmit - alternateEmail: "+user.email);
// Create user account
var payload = {
"username":user.username,
"firstname":user.firstname,
"lastname":user.lastname,
"alternateEmail":user.email,
"email":user.username + EMAIL_DOMAIN,
"department":user.department,
"activate":"true"
};
addJumpcloudUser(API_KEY,payload);
}
// *************
// Webbhook call to Slack
// *************
function postToSlack() {
var payload = {
"text": "New Jumpcloud User Added!.\nMake sure to check that all is correct!.",
}
var options =
{
"method" : "post",
"content-type": "application/json",
"payload" : JSON.stringify(payload)
};
return UrlFetchApp.fetch(SLACK_WEBHOOK, options)
}
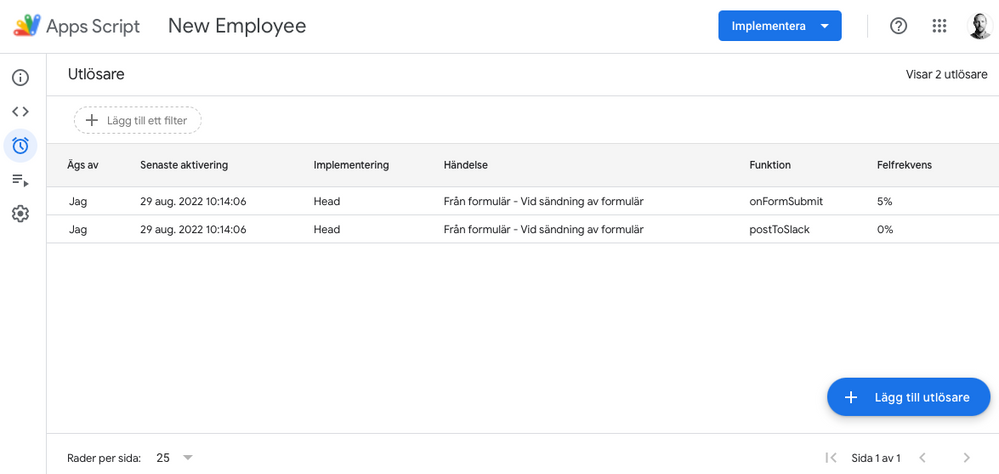
3. Create 2 separate triggers for the script looking like this:
Finally make sure that you only share the form internally with HR or whoever handles new employees.
I will continue to build on this code the next weeks and first up is off boarding (in a separate form and function). After that plan is to add groups on submit to automate other functions internally but I really would like to see what you folks can add on to this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-30-2022 03:34 AM - edited 08-30-2022 03:34 AM
Updated 30/8/22 | Added some sanitize for ÅÄÖåäö in username and company email creation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-16-2024 01:24 AM
Hi @Fulgubbe
Thank you for this, it was very helpful to make automation process while onboarding
But, i'm facing some issues with it.
The account doesn't create in Jumpcloud dashboard, even the script has been successful
Any thoughts?
Thank you